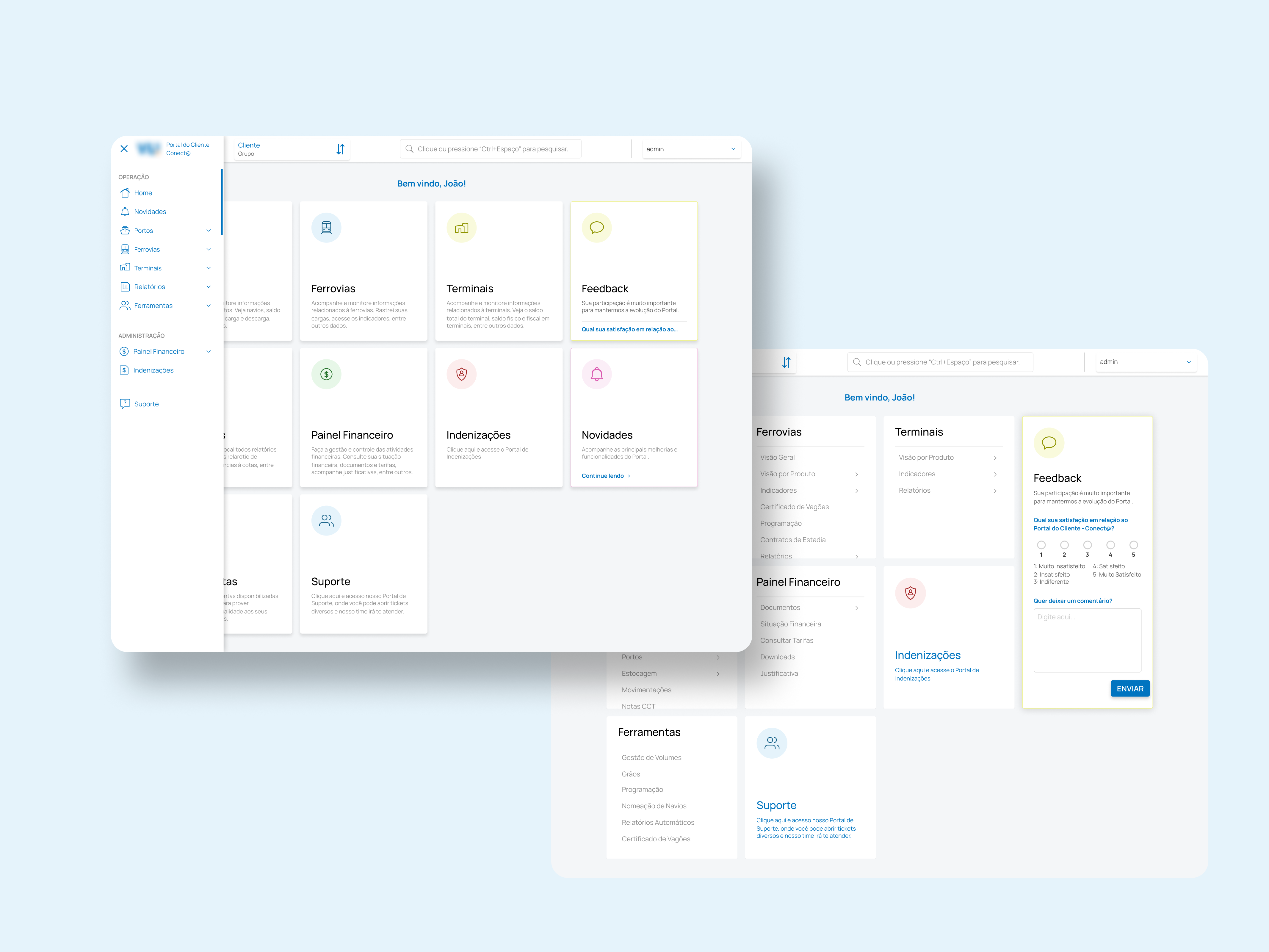
Protótipo Desktop
O Buscador Multitrecho é um projeto desenvolvido para uma empresa do segmento de passagens aéreas. Essa funcionalidade foi pensada para um público que realiza viagens internacionais, tem o planejamento de todos os destinos e deseja comprar todas as passagens em um só pedido.
Processo de pesquisa e desenvolvimento
Como surgiu esse problema?
No curto período que passei na empresa, junto ao time de design mapeamos e documentamos o fluxo de demandas desde o surgimento à produção. O Buscador Multitrecho, assim como a maioria das demandas, surgiu de uma oportunidade encontrada pela diretoria de aprimorar o principal produto da empresa, a venda de passagens aéreas.
Etapas e Ferramentas
Levando em conta o prazo médio de 2 semanas para entrega de design, organizei da seguinte forma:
- Entendimento da demanda junto ao time: dia 1
- Desk Research: dia 1
- Benchmarking + Matriz CSD: dia 2
- Construção do Protótipo no Figma: dia 3
- Design Critique: dia 6
- Testes de Usabilidade: dia 8
- Ajustes: dia 10
- Entrega: dia 12
- Desk Research: dia 1
- Benchmarking + Matriz CSD: dia 2
- Construção do Protótipo no Figma: dia 3
- Design Critique: dia 6
- Testes de Usabilidade: dia 8
- Ajustes: dia 10
- Entrega: dia 12
Benchmarking
Principais desafios
O principal desafio foi a construção do protótipo navegável para os testes de usabilidade. Na época o Figma tinha acabado de introduzir as variáveis na construção do protótipo, o que exigiu um aprendizado de lógica de programação porém economizou tempo, espaço na área de trabalho e consumo de memória do arquivo.
O que antes exigiria no mínimo 40 frames para simular as interações, com a aplicação das variáveis e interações direto nos componentes consegui diminuir para 8 o número de frames do protótipo navegável.
Protótipo Mobile
Todos os produtos também eram construídos na versão mobile. As telas do mobile foram construídas e testadas da mesma forma que o desktop, com atenção às especificidades que as diferentes plataformas exigem.
Conclusão
Considerando o contexto do projeto, as decisões tomadas baseadas na metologia de design thinking foram decisivas para a entrega. A escolha do alinhamento com o time, desk research e benchmarking para a parte de descoberta e definição do problema deram a base para o desenvolvimento do protótipo; que foi validado com o design critique e os testes de usabilidade, e iterado com os ajustes antes da entrega final e refinamento técnico com devs e PO.